# Instructions de déploiement de Geoguess
# 1) Déployer
Vous pouvez déployer le site via les outils suivants:
Il vous sera demandé de saisir des variables d'environnement, vous retrouverez ci-dessous quand les obtenir.
Pour les hébergements non à la racine du domaine, dans un sous-dossier (notamment pour les Github/Gitlab pages), utiliser la variable d'env dans
VUE_APP_PUBLIC_PATH
# 2) Variables d'environnements
# 2.1) Google Map
Variable d'environnement : VUE_APP_API_KEY
Google Cloud, votre 1er projet ?
Aller sur https://cloud.google.com/maps-platform/
Cliquer sur Premiers pas
Une page s'ouvre et vous demande d'activer la facturation

Note : Google offre 200 $ de crédit mensuel pour l'usage des apis de Google Map (Source). Pour un usage entre amis, vous ne dépasserez jamais ce montant.
Créer votre compte de facturation
1.(bis) Google Cloud, je connais 💪 alors créer un projet
Dans le "MarketPlace", activer l'api "Maps JavaScript API"
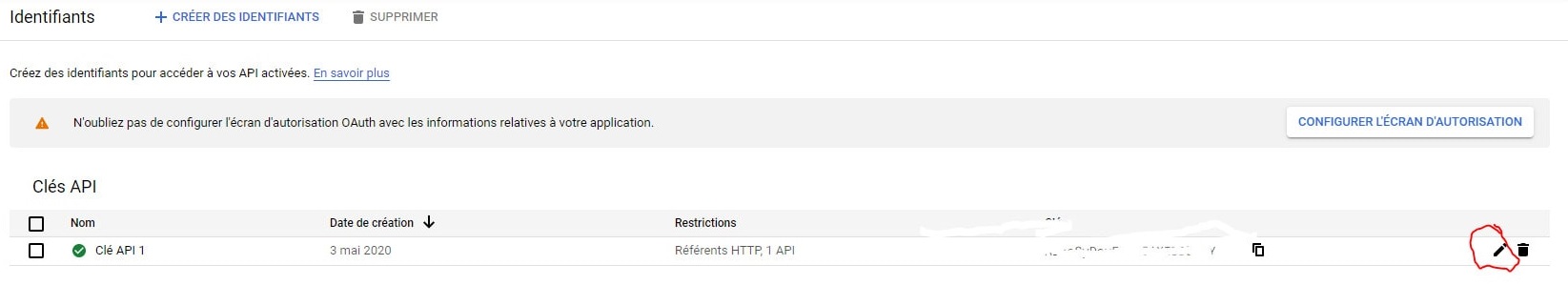
Dans l'onglet "Identifiants", générer une clé d'api. Cette clé sera votre
VUE_APP_API_KEYVous pouvez définir un quota et une restriction d'url
Comme GeoGuess est une web app front, des visteurs mal attentionnés peuvent voler votre "Google API key" et l'utiliser. Vous DEVEZ définir des quotas et des restrictions. Si vous le pouvez ajouter des protections sur votre site (.htaccess)
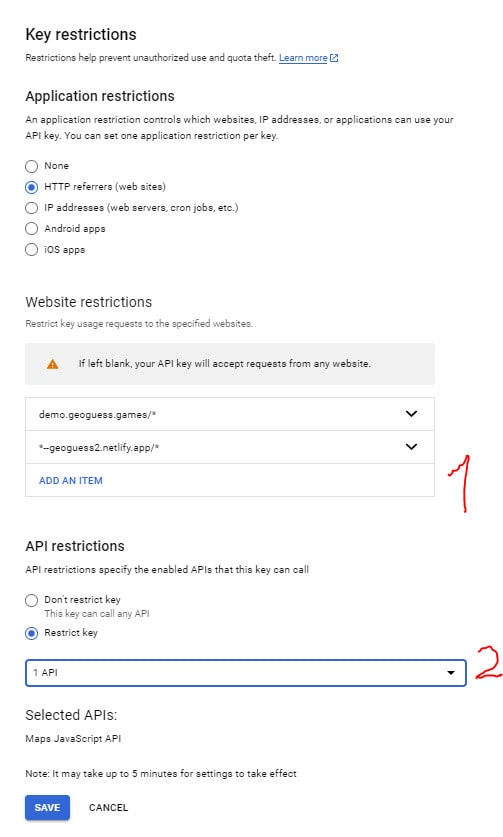
# Quotas & restrictions
# Clés API (dans "Identifiants")

Sous "Restrictions relatives aux applications", choisir "Référents HTTP (sites Web)"
Ajouter des restrictions pour limiter à l'usage de votre site WEB (1): N'oubliez pas d'ajouter une "*" après "/" pour inclure toutes les urls de votre site.
Restreindre l'API activé : "Maps JavaScript API" (2)

# Quotas
- Rechercher "quotas google maps" dans la barre de recherche
- Selectionner "Maps JavaScript API" a côté du titre "Quotas"
- Ouvrir "Map loads" via l'icône ">"
- Définir les limites. Pour la démo, "Map loads par jour" est défini à 500
Plus d'infos : https://developers.google.com/maps/gmp-get-started
# 2.2) Firebase (multijoueur)
Variables d'environnements : VUE_APP_FIREBASE_API_KEY, VUE_APP_FIREBASE_PROJECT_ID, VUE_APP_FIREBASE_MESSAGING_SENDER_ID, VUE_APP_FIREBASE_APP_ID et VUE_APP_FIREBASE_MEASUREMENT_ID, VUE_APP_FIREBASE_AUTH_DOMAIN, VUE_APP_FIREBASE_DATABASE_URL, VUE_APP_STORAGE_BUCKET
Créer un projet Firebase (ou utiliser le projet créé pour Google Map Api) via https://console.firebase.google.com/
Vous pouvez activer Google Analytics pour obtenir des statistiques
Aller sous la rubrique "Développer" dans "Realtime Database", Créer une base de données
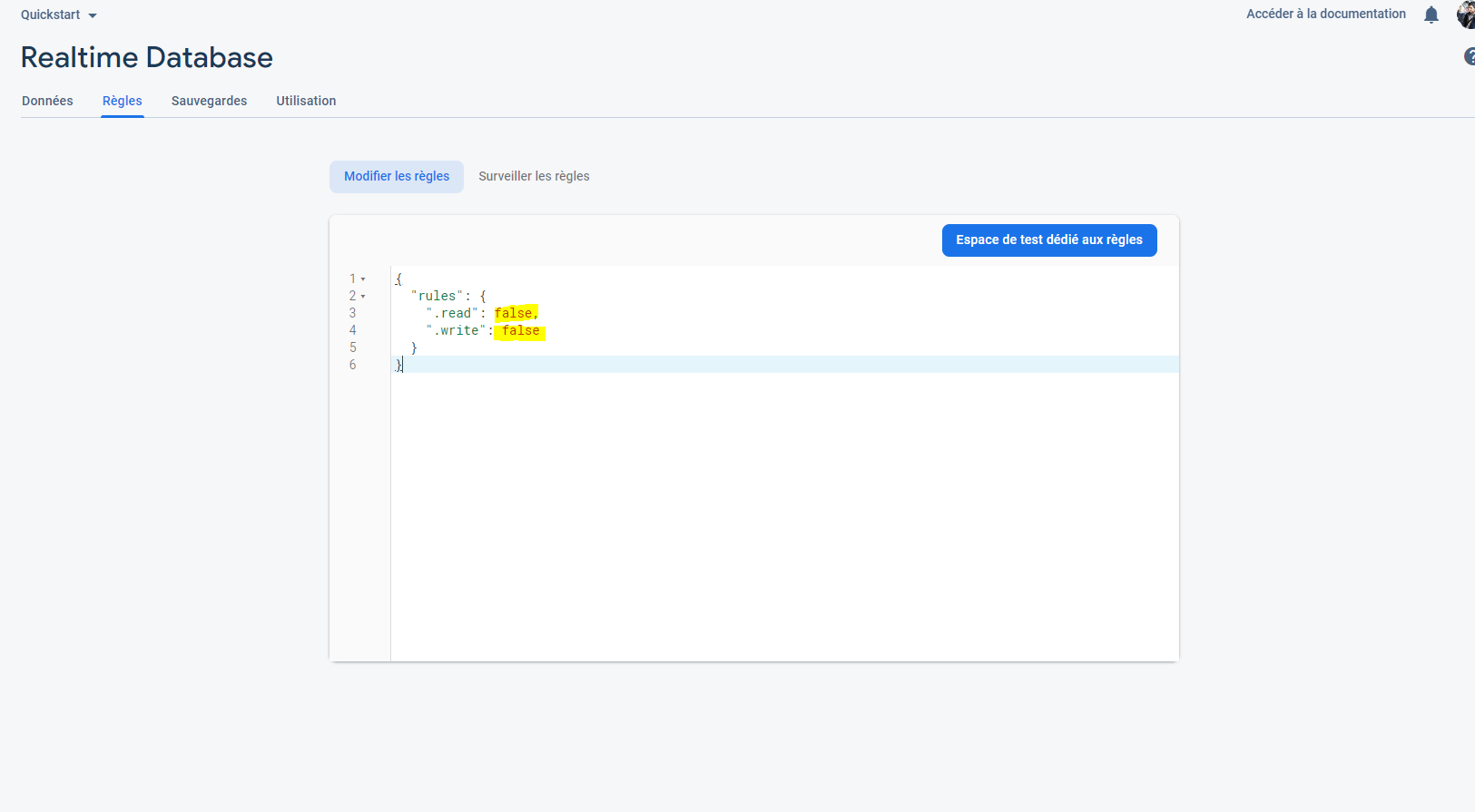
Aller dans l'onglet Règles, 1. Remplacer les 2 champs (write et read)
falsepartruedans le champ 2. Publier les modifications
2. Publier les modificationsRevenez sur la page d'accueil en cliquant dans le menu à gauche sur "Vue d'ensemble du projet"
Sous le titre sur projet, cliquer sur l'icône Web
</>pour ajouter une application
Enregistrer l'application puis récupérer les variables d'environnement indiqué sous
firebaseConfig
Voici les associations :
| Paramétre | Variables d'environnements |
|---|---|
| apiKey | VUE_APP_FIREBASE_API_KEY |
| authDomain | VUE_APP_FIREBASE_AUTH_DOMAIN |
| databaseURL | VUE_APP_FIREBASE_DATABASE_URL |
| projectId | VUE_APP_FIREBASE_PROJECT_ID |
| storageBucket | VUE_APP_STORAGE_BUCKET |
| messagingSenderId | VUE_APP_FIREBASE_MESSAGING_SENDER_ID |
| appId | VUE_APP_FIREBASE_APP_ID |
| measurementId | VUE_APP_FIREBASE_MEASUREMENT_ID |
Note:
measurementIdest accessible si vous avez activé Google Analytics

