# GeoGuess Deployment Instructions
# 1) Deploy GeoGuess
You can deploy the game with :
It will be ask to give Environment variables, we will explain how to create and find them.
For hosting in subfolder like Github/Gitlab pages, use environnement variable
VUE_APP_PUBLIC_PATH
# 2) Environment variables
# 2.1) Google Map
Environnement variable : VUE_APP_API_KEY
- Google Cloud, your 1st project ?
- Go to https://cloud.google.com/maps-platform/
- Click on "Get started"
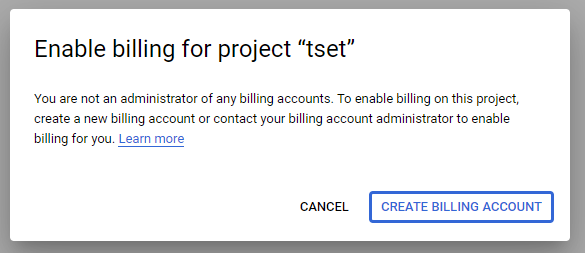
- Page will open and ask you to activate billing

Note : Google offers 200 $ credit per month to use Google Map Apis (Source). For personal usage, you won't use more than the free credit.
- Create Billing Account
1.(bis) Google Cloud, I know 💪 then create a project
- In the "MarketPlace", activate "Maps JavaScript API"
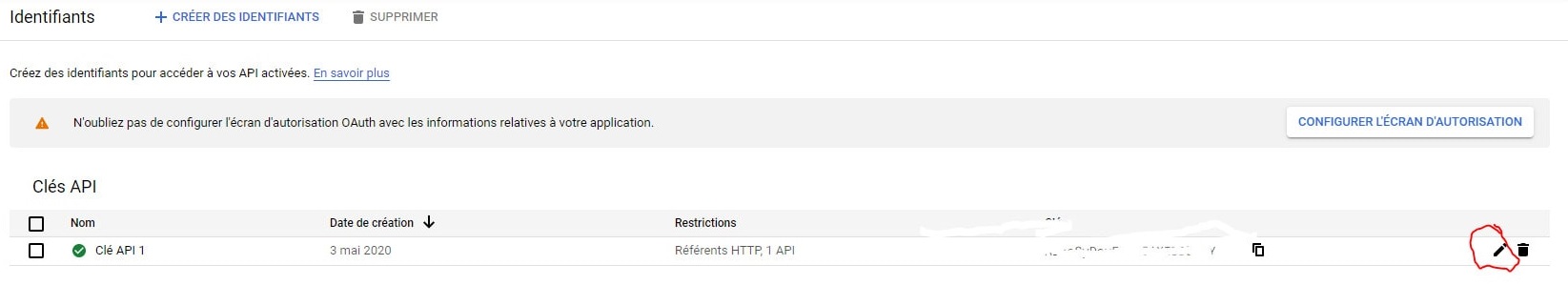
- In "Identifiants", generate on API key. This key will be your
VUE_APP_API_KEY
Since GeoGuess is web app front, malicious visitors can stroll your Google API key and use it. You MUST define quotas et restrictions. If you can add access control on your website (.htaccess)
# Quotas & restrictions
# Key restrictions (in "Credentials")

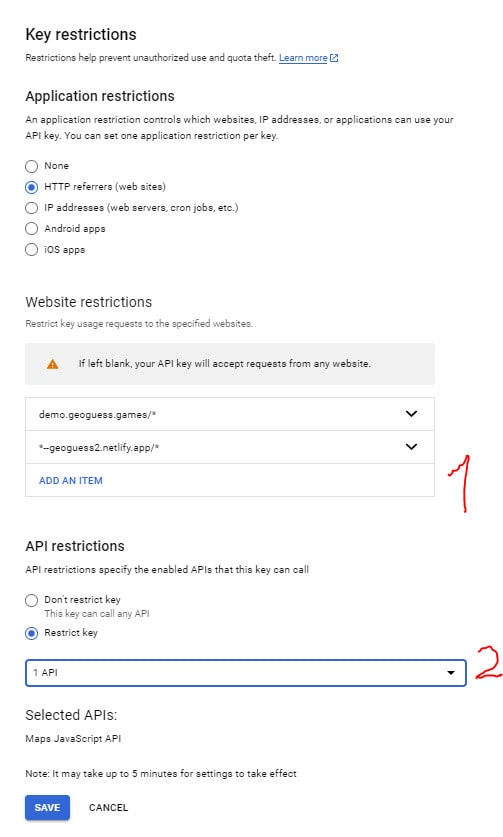
Under "Application restrictions" set "HTTP referrers (websites)"
Add website restrictions to your game server URL (1): Do not forget to add "*" after "/" to includes all URLs.
Restrict key to "Maps JavaScript API" (2)

# Quotas
- In the search box, tape "quotas google maps"
- Select "Maps JavaScript API" next to the title "Quotas"
- Open Map loads Panel with ">"
- Set limits. For the demo, "Map loads per day" is set to 500
More information : https://developers.google.com/maps/gmp-get-started
# 2.2) Firebase (multiplayer)
Environment variables : VUE_APP_FIREBASE_API_KEY, VUE_APP_FIREBASE_PROJECT_ID, VUE_APP_FIREBASE_MESSAGING_SENDER_ID, VUE_APP_FIREBASE_APP_ID et VUE_APP_FIREBASE_MEASUREMENT_ID, VUE_APP_FIREBASE_AUTH_DOMAIN, VUE_APP_FIREBASE_DATABASE_URL, VUE_APP_STORAGE_BUCKET
- Create a Firebase project (or use the Google Cloud project create for Google Map Api) on https://console.firebase.google.com/
You can activate Google Analytics to get statistics
Go in the section "Develop" and click on "Realtime Database", create a database
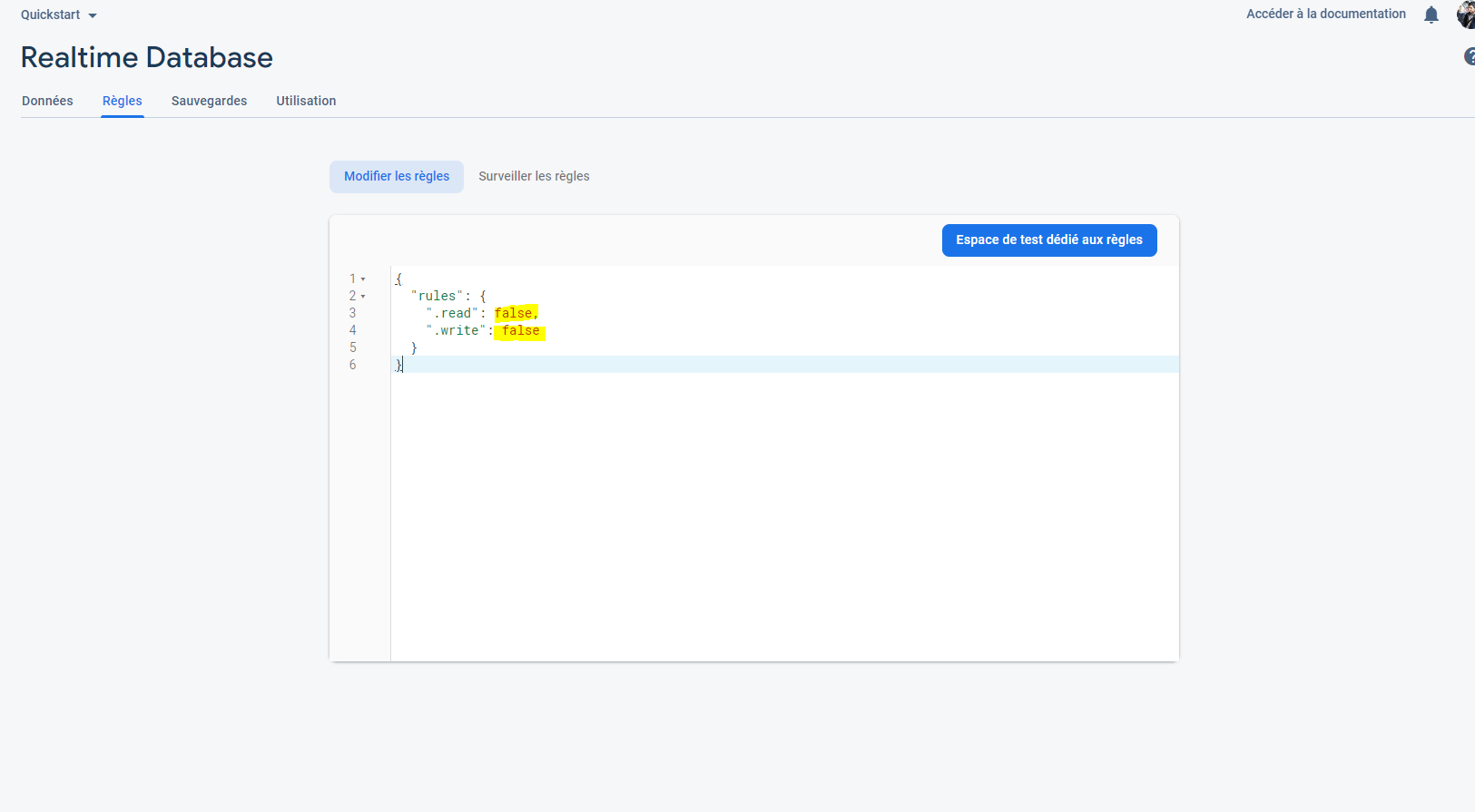
Go in the Rules Section
- Replace, 2 variable (.write et .read)
falsebytruein the textarea
- Publish
- Replace, 2 variable (.write et .read)
Return on the home page with "Project Overview"
Under the title of the project, click on Web icon
</>to add an application
Save the application then get Environment variables reveals under
firebaseConfig
Here are the associations:
| Parameter | Env. Variables |
|---|---|
| apiKey | VUE_APP_FIREBASE_API_KEY |
| authDomain | VUE_APP_FIREBASE_AUTH_DOMAIN |
| databaseURL | VUE_APP_FIREBASE_DATABASE_URL |
| projectId | VUE_APP_FIREBASE_PROJECT_ID |
| storageBucket | VUE_APP_STORAGE_BUCKET |
| messagingSenderId | VUE_APP_FIREBASE_MESSAGING_SENDER_ID |
| appId | VUE_APP_FIREBASE_APP_ID |
| measurementId | VUE_APP_FIREBASE_MEASUREMENT_ID |
Note:
measurementIdwas accessible if you have activate Google Analytics
← GeoGuess Guide Update →

